
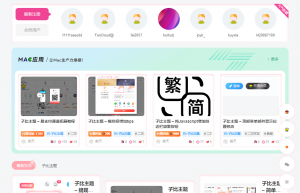
一款用户定制的仿macgf的单行文章滚动列表小工具,对macgf进行了1:1还原
![图片[1]-子比主题 – 单行文章列表美化版-百义网创交流社区](http://xiaocheng.xjbywl.com/wp-content/uploads/2024/05/image-3-1024x657.png)
![图片[2]-子比主题 – 单行文章列表美化版-百义网创交流社区](http://xiaocheng.xjbywl.com/wp-content/uploads/2024/05/image-4-1024x440.png)
PHP代码
老规矩,无脑丢func.php
CSS代码
里面有张图片,需要自己下载下来换成自己的
/* 单行文章列表美化——开始 */
.sec-wrapper {
margin-bottom: 10px;
}
.training-camp__wrapper {
--green-1: #cff0fb;
--green-2: #cbf4e4;
--green-3: #22ab80;
--gray-1: #667280;
--white-1: #fff;
--white-2: #f5f7fa;
background-image: linear-gradient(150deg,var(--green-1) 20%,var(--green-2) 40%);
padding: 0 12px 12px;
border-radius: 16px;
}
button.button---AUM5ZP.text---pn4pHz.medium---OGt5iw.header__btn {
background: #ffffff00;
border: 1px solid #fc3c2d00;
border-radius: 0px;
}
.training-camp__wrapper .training-camp__header {
padding: 24px 0 24px 12px;
display: -webkit-flex;
display: flex;
gap: 18px;
background: url(https://www.macgf.com/img/kuangwenlu.png) 100% 0/433px 126px no-repeat;
}
.training-camp__wrapper .header__title-wrapper {
display: -webkit-flex;
display: flex;
-webkit-align-items: center;
align-items: center;
gap: 0px;
}
.training-camp__wrapper .title__img-wrapper {
height: 20px;
}
.training-camp__wrapper .header__btn-wrapper {
margin-left: auto;
display: -webkit-flex;
display: flex;
}
.training-camp__wrapper .header__btn-wrapper button[class*=button---] {
height: 20px;
line-height: 20px;
padding: 0 12px;
}
.training-camp__wrapper .header__btn {
display: -webkit-flex;
display: flex;
-webkit-align-items: center;
align-items: center;
font-size: 14px;
color: var(--green-3);
}
.medium---OGt5iw {
height: 36px;
padding: 8px 24px;
font-size: 14px;
}
.outlined---BKvHAe, .text---pn4pHz {
background-color: initial;
color: #3e454d;
}
.button---AUM5ZP {
position: relative;
display: inline-block;
height: 36px;
padding: 8px 24px;
border-radius: 22px;
cursor: pointer;
border: unset;
font-size: 14px;
-webkit-user-select: none;
-moz-user-select: none;
user-select: none;
}
.ke-icon---zeGrGg+i {
display: inline-block;
vertical-align: middle;
}
.training-camp__wrapper>div.sec-bd {
background-color: var(--white-1);
gap: 12px;
}
.sec-wrapper .sec-bd {
position: relative;
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
gap: 24px;
}
.training-camp__wrapper .sec-bd {
padding: 12px;
border-radius: 16px;
}
img.title-macyingyong {
/* width: 120px; */
height: 50px;
}
/* 单行文章列表美化——结束 */© 版权声明
THE END











![【卡密】WeTool微信社群工具[年卡] [独家货源]-百义网创交流社区](http://xiaocheng.xjbywl.com/wp-content/uploads/2024/07/20240705225336255-image-1024x328-1.png)




![子比主题美化 – 文章列表显示自定义修改,列表[一行两个]卡片[一行五个]-百义网创交流社区](http://xiaocheng.xjbywl.com/wp-content/uploads/2024/05/20240519174022715-300x149.png)







- 最新
- 最热
只看作者